We get to see a lot of very nice minimal keyboards, but we rarely get to actually see what key does what — this is because at best the legends only show the default layer, and often not even that, if they use blank key caps. There is of course no surprise in that — you can’t expect there to be key caps with legends for crazy small layouts, with five different legend on each key.
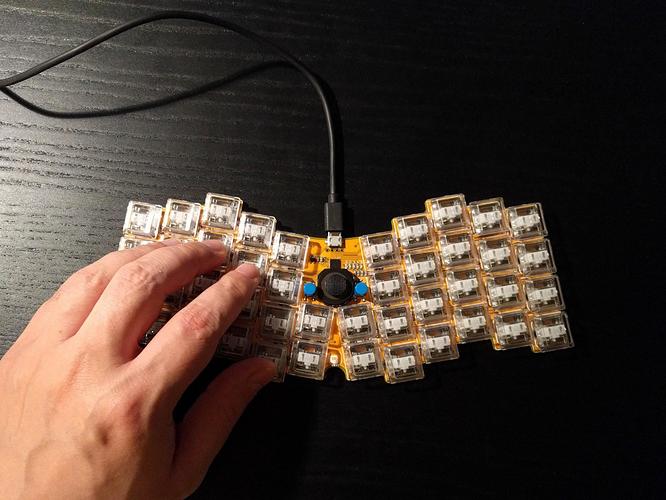
But I think that our community suffers because of that, because there is little information sharing and evolution as a result of that. This is why I want to try and show the layout I use for my Planck-like keyboard, together with the reasoning behind it.
First a few words about my goals. This is not the only keyboard I use, and not even the most often used one, so my main concern is the ease of memorizing which key does what. It’s regular QWERTY, and I have tried to keep the relative positions of the keys as close to a standard 101 keys keyboard as possible. I also tried to make each key work the same way with modifiers as it does on a standard keyboard — so, for example, if a given combination sends a “1”, then that combination with a Shift pressed will send a “!”.
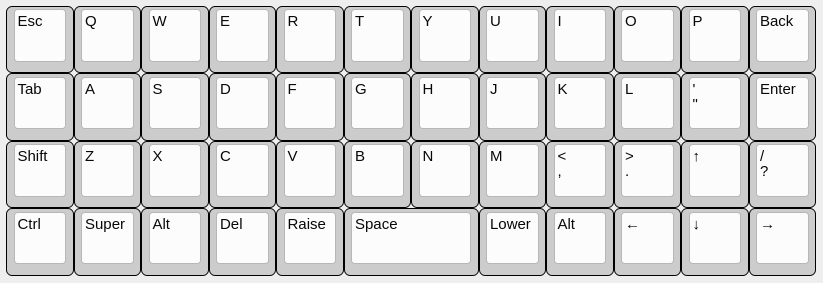
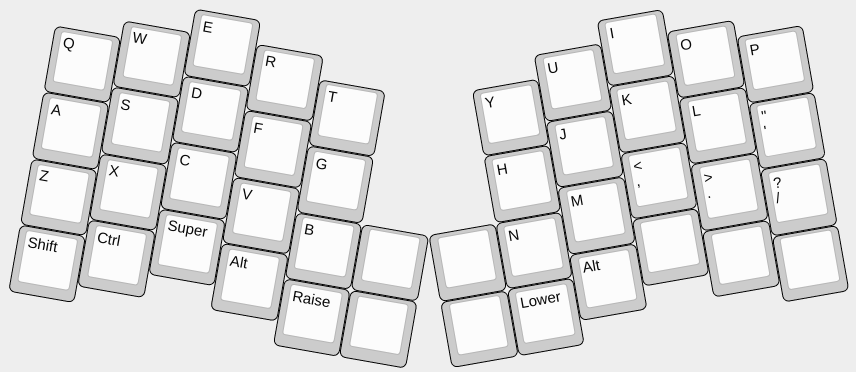
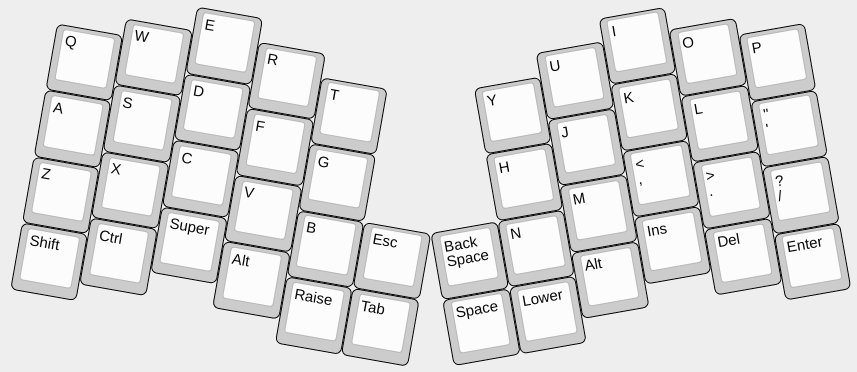
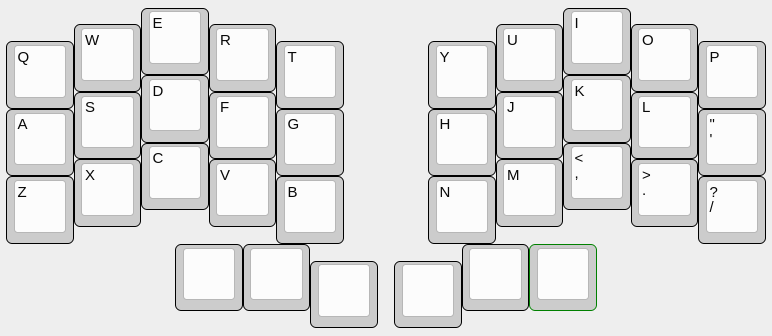
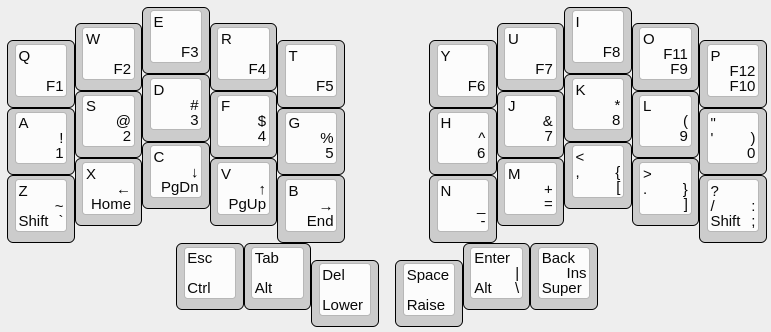
Let’s start with the default layer. It’s pretty straightforward:
If you compare it with a default Planck layout, you will notice several differences:
- the Esc and Tab keys are swapped, to make them retain the relative positions
- the arrow key block is T-shaped instead of one row, for the same reason
- the “/?” key had to be moved to make room for the up arrow, and Enter got pushed to its normal position
- the modifier keys are moved to their normal positions, and a Del key is added
- a right Alt key is added, because I need it to write Polish accented characters
- the semicolon/colon key is replaced with the quote key, because I use the single quote a lot when writing English, and colon is not used as often.
- raise/lower are swapped, so that I can type digits 1-5 using only my left hand — this is useful in games
Obviously the Del key is out of place here, but I really need it (together with Ins this is how I cut/copy/paste text), and since it’s the default layer, it gets a legend, so it’s easy to find.
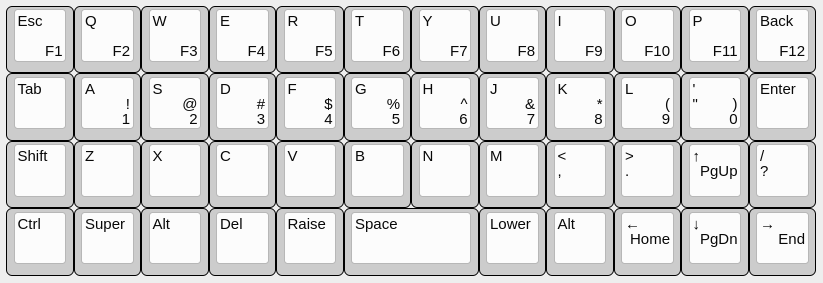
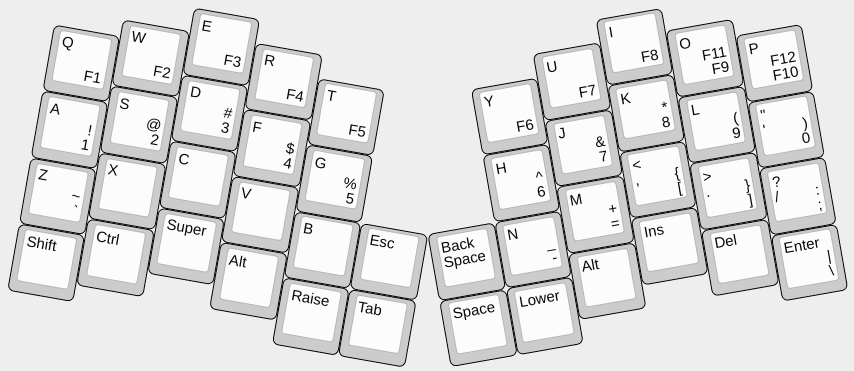
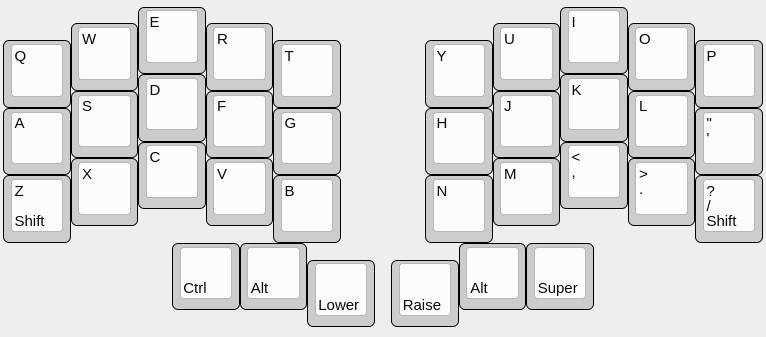
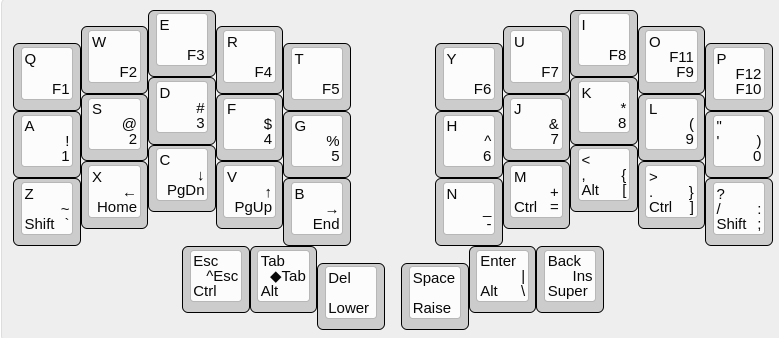
Next, let’s look at the digits, function keys and cursor movement keys:
I decided to put the digits on the home row. This has several advantages. First, it lets me use the entire top row for the function keys, without having to wrap them or do some other strange things with them. Second, it makes the digits and symbols really easy to type, which is important for a programmer like me. The cursor movement keys are placed the same as on most laptops — it’s not ideal, but it’s easy to remember.
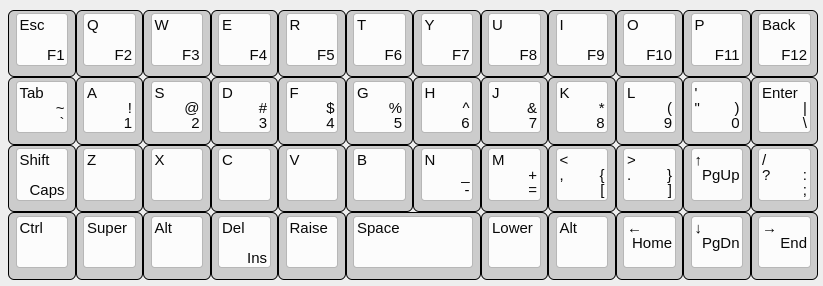
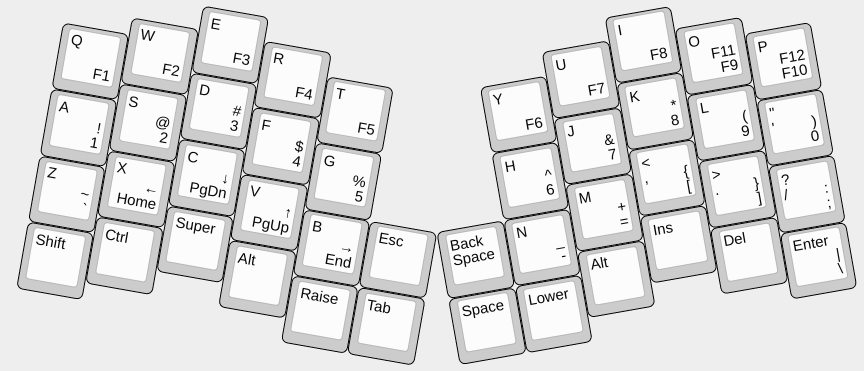
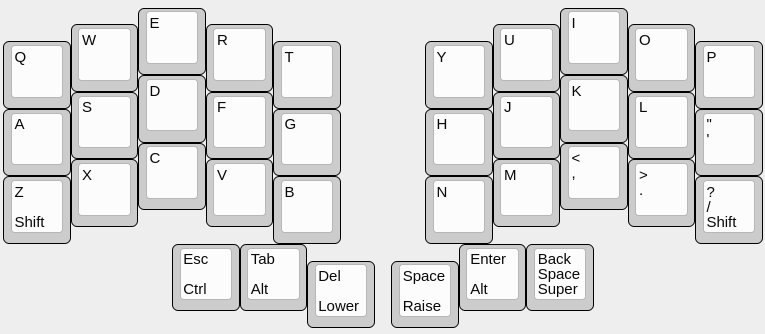
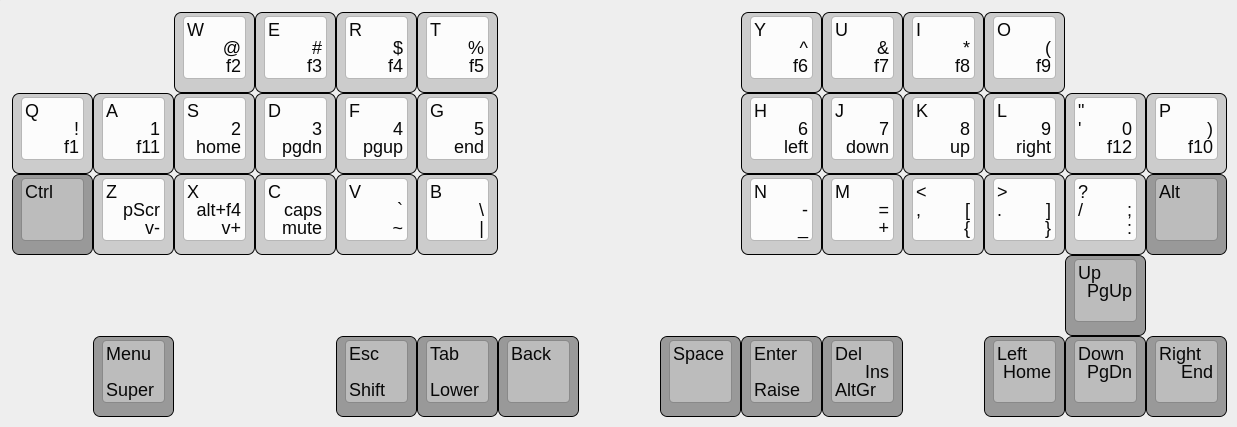
Now, let’s place all the missing symbol keys:
Again, I tried to place the keys as close to their normal position as possible. There is an exception for the minus and equals keys, which are in a “wrapped” position from their usual place, but this is common in all Planck keyboards. Also, the braces are on the same keys as angle brackets, so that they are easy to remember.
The CapsLock key is on the Shift, which I think is logical, and the Ins key is on Del, because they make a pair.
Finally, I have the ZXCVB keys free for any media keys or special functions I might want, as well as the lowered versions of the function keys. Usually I would put Alt+F4 on the F4, for example.
If there is interest, I can post a similar reasoning for my 40% keyboard as well.