Earlier this year I built an Alpha (sometimes also called Alpha28), a 28-key keyboard by @PyroL, which I bought as kit from WorldspawnsKeebs on Etsy. (Yes, you can buy mechanical keyboards also on Etsy. ![]() )
)
Originally I had GMK Paperwork by @evangs on it, but since I couldn’t show off any of its nice neon-pastell-ish modifiers on this board, I needed a different key cap set. And GMK Mitolet (was available as part of the GMK Pulse GB) by @MiTo has also colorful alphabetic keys and even gives it a kinda cyberpunk groove:
While @PyroL seems to have designed it for fun to make a keyboard with even less keys than the Gherkin, I consider it way more usable than the Gherkin due to its semi-stagger.
But you might wonder how one can type on such a sub-30% keyboard: It’s like playing that old children’s game “Memory”: The challenge is to remember where the special characters are hidden. ![]() (And you don’t call children playing “Memory” masochists, do you?
(And you don’t call children playing “Memory” masochists, do you? ![]() )
)
And of course it runs QMK, so you can freely choose in advance where the special characters are.
WorldspawnsKeebs ships the keyboard kits in his keyboard shop on Etsy all with pre-flashed micro-controllers (What a service!), but I wasn’t happy with its default layout which has all the modifiers on its own layer, i.e. you need to press an Fn key to reach them. I also prefer to toggle layers only during holding a key. So I made up my own layout which I show and explain you below.
But I also wonder what other concepts beside the one being default for the Alpha (which I admittedly didn’t even fully grasp after reading the documentation) and mine.
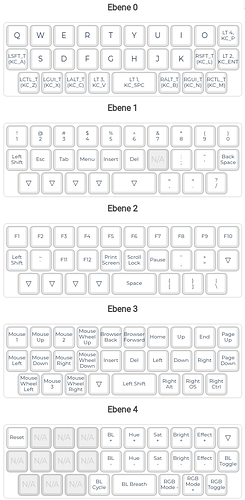
So here’s my sub-30% layout concept:
- Use all keys on tap as labelled by default.
- Use different meanings on hold for the whole bottom row and some edge column keys.
- Have all classic modifiers (Shift, Control, OS/Sys/Win, Alt/Meta) on the first layer twice (always only on hold), so that any key, even those with a modifier on hold, can be used with any modifier. (Example: Shift is on A hold and L hold so that Shift-A is holding L and then pressing A and Shift-L is holding A and then pressing L.)
How the keys are divided into layers:
- Layer 0: alphabetic keys, Space, Enter, and standard modifiers
- Layer 1: numbers, special characters, and some more common other keys.
- Layer 2: F-keys and less common other keys.
- Layer 3: Cursor movement, scrolling, and mouse movement.
- Layer 4: Configuring the RGB bling-bling and the QMK reset key.
So yes, even though the original layout doesn’t make use of the tap-or-hold feature of QMK, I have one layer more in my design. Then again, I think I really mapped all standard keys (but skipped media keys) while the original key map seems to miss a few seldom used keys like ScrollLock, PrintScreen, Pause/Break, etc. and also doesn’t incorporate mouse movement.
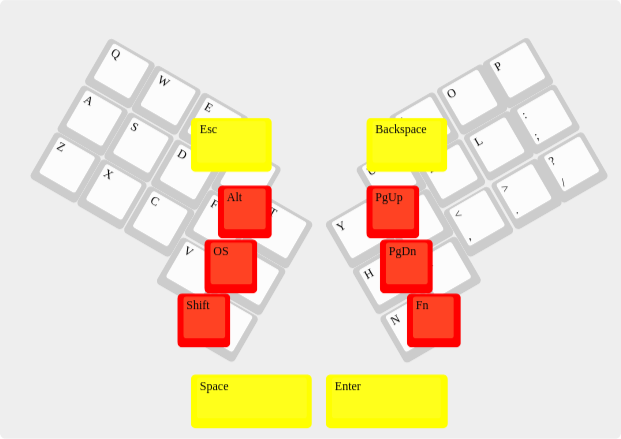
And here’s a picture of the exact layout I currently use on my Alpha:
What other key mapping concepts are out there for 25% to 30% keyboards?
Disclaimer: Yes, the photo at the beginning of the posting is the same as in my recent r/MK posting. But I think Reddit is not the proper place to discuss technical keyboard stuff. IMHO r/MK is not even not for Show and Tell. It’s just for Show and Get Upvotes. ![]() Hence posting the same picture here, too, just in a different context and especially with different expectations.
Hence posting the same picture here, too, just in a different context and especially with different expectations.